En este tutorial de Adobe Photoshop CS3, vamos a aprender a colocar una imagen o una foto dentro de un texto, algo muy útil y fácil de hacer.
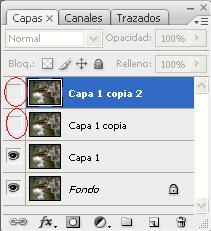
Primer paso: Recortamos la imagen para hacerla mas angosta con la herramienta recortar , luego duplicamos la capa, menú Capa > Duplicar capa o Ctrl + J. El nombre de la nueva capa es Capa 1.
Segundo paso: Ahora vamos a crear una nueva capa en medio de las dos, normalmente cuando hacemos esto la capa queda sobre las anteriores. Para evitarlo nos ubicamos sobre la Capa 1y presionamos Ctrl en Windows, Comando en MAC y hacemos clic en crear una nueva capa de la paleta de capas.
Tercer paso: Pintamos la capa creada de blanco, para ello vamos al menú Edición > Rellenar y en la ventana que aparece seleccionamos en usar “Blanco“.
Hasta el momento parece que no hubiera sucedido nada, pero si se fijan en la paleta de capas, se daran cuenta que el color de la Capa 2 ahora es blanco.
Cuarto paso: Seleccionamos la Capa 1 para que el texto que vamos a escribir quede sobre esta capa y con la herramienta de texto seleccionada, la T en la paleta de herramientas escribimos algo acorde con la foto.
En la parte superior aparecen las propiedades de la herramienta texto que dejamos como se ve en la imagen siguiente. Como tipo de fuente se puede usar Arial Black o Britannic Bold.
Quinto paso: Ahora presionamos D para que se establezcan los colores por defecto, negro y blanco, luego presione X para que el blanco sea color frontal.
Sexto paso: Escribimos el texto y presionamos la tecla Enter.
Séptimo paso: Ahora vamos a transformar el texto para hacerlo más grande. Con la capa de texto seleccionada damos clic en el menú Edición > Transformación libre o presionamoe Ctrl + T y lo ampliamos.
Octavo paso:Arrastramos la capa de texto debajo de la Capa 1 y sobre Capa 2. Como puede ver el texto desaparecerá de su vista, pero en realidad está oculto debajo de la Capa 1.
Noveno paso: Para crear la ilusión de que la imagen está dentro del texto, debemos crear una “Mascara de Recorte”. Seleccionamos nuevamente Capa 1y vamos al menú Capa > Crear mascara de recorte.
Decimo paso: Si lo deseamos podemos agregar una sobra interior.
Dejamos la opacidad en 60% y l ángulo en 120 grados.